【WSP-113】ごっくん、命。2 100発×100人×一撃ごっくん 一篇学会 Nginx与Tomcat 打团结

前一阵子用nginx分摊了我网站由tomcat处理的的http劳动【WSP-113】ごっくん、命。2 100発×100人×一撃ごっくん,本文就跟天下共享下我的实战流程,以及若何从0启动用nginx来看望你的前端样式,迎接诸君感好奇羡慕的开拓者阅读本文。
写在前边我开源样式[1]的第三方登录模块用到了localStorage来获得用户的授权成果,前几天有个网友响应说他从我著作的连合中点进去没法登录。

经过一番排查后,我发现我在著作中留的连合是https://kaisir.cn/chat-system[2],而第三方鉴权回调缔造的连合是https://www.kaisir.cn/chat-system[3]。由于我域名理解何处确立了@看望与www看望指向的皆是团结个网站,因此两者看望界面交流。然而回调地址中有www,央求授权的看望界面莫得www,出现了跨域问题。
跨域后,localStorage里的东西当然是不一样的,因此就出现了这个网友所说的问题。
处治成见既然两者看望的皆是团结个劳动器上的资源,那么咱们就不错在劳动端确立重定向,当央求的地址莫得捎带www时,咱们就给他重定向到带www的地址。
于是我搜了一波使用tomcat确立未捎带www的网站自动添加www,看了一眼决策,相比勤恳,不思折腾。

经过一番搜索后,我发现使用nginx处治这个问题相比简便,于是我花了少量时候学了下nginx,完好处治了这个问题。
小心:本文不先容若何安设nginx,对此不了解的开拓者,请移步nginx官网[4]进行学习。
移除tomcat实在立率先咱们先把tomact已确立好的一些http劳动移震悚,此处要删除的有:http看望跳转https、域名文凭、静态资源。
小心:若是你莫得使用tomcat不错跳过此章节, 顺利学习nginx的干系确立。
关闭https看望,删除域名文凭
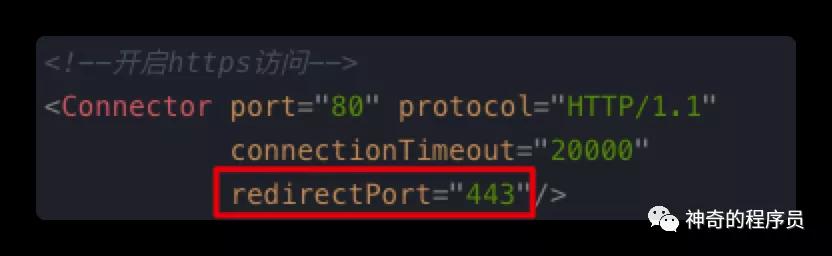
咱们翻开tomcat的conf目次下的server.xml,找到Service标签里port为80的Connector标签,删除标签内的redirectPort属性,如下图所示。

小心:你还需要修改port的值,将其改为纵容一个非80的值,因为nginx需要使用80端标语。
随后,不绝找port为443的Connector标签,将其删除,如下图所示。

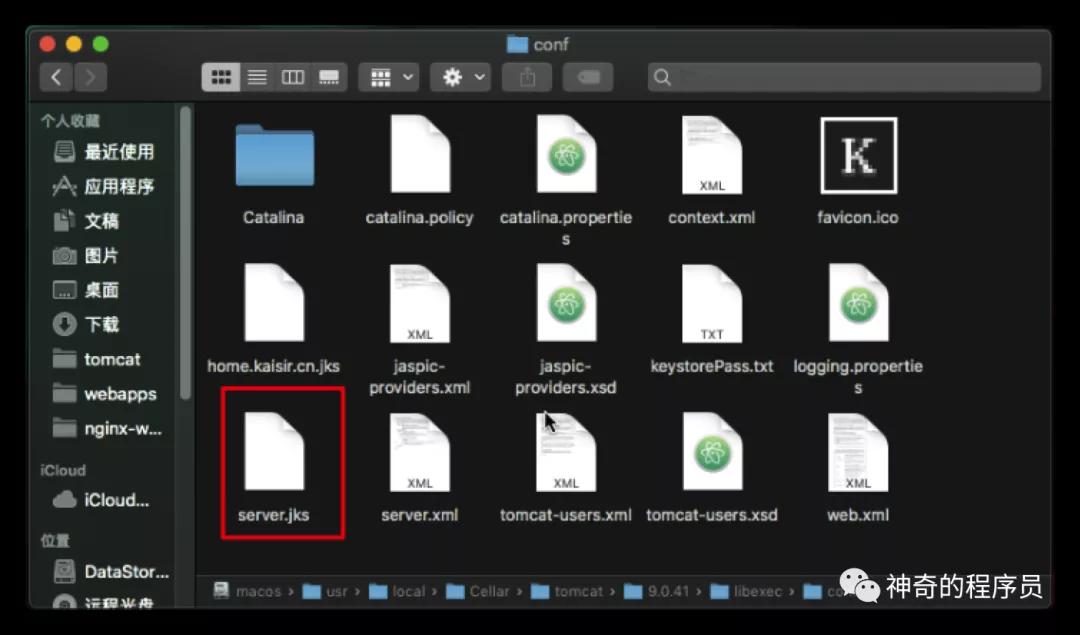
终末,删除你目次下后缀为jks的域名文献即可。

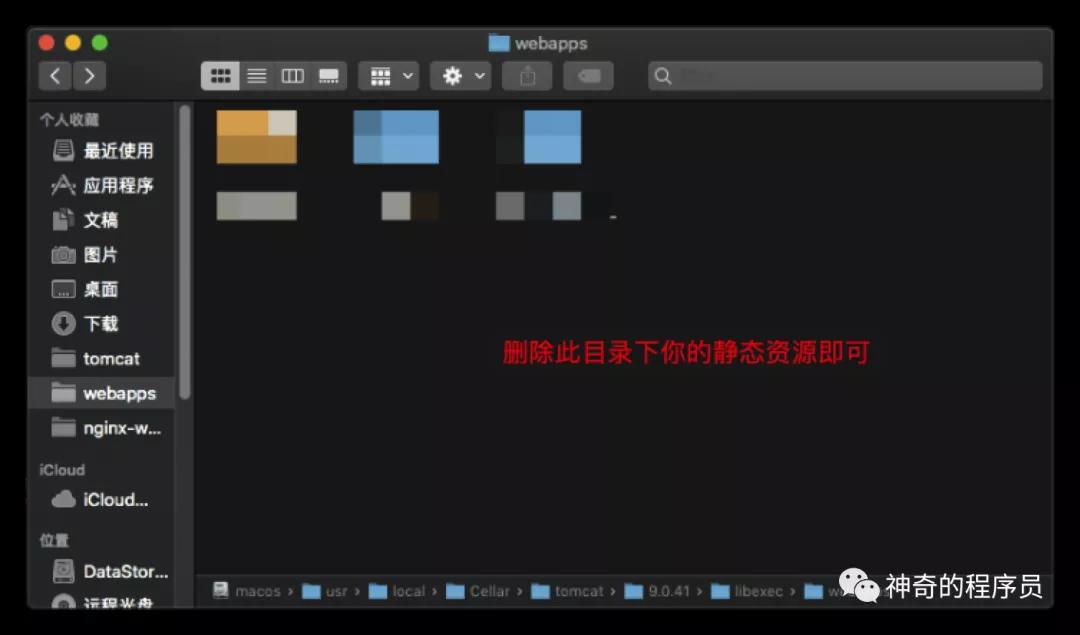
翻开tomcat的webapps目次将你的静态资源(前端样式)删掉即可。

咱们翻开tomcat的conf目次下的web.xml文献,找到login-config标签和security-constraint的试验,将其删除,如下所示:
<!--开启http强制跳转https看望--> 【WSP-113】ごっくん、命。2 100発×100人×一撃ごっくん【WSP-113】ごっくん、命。2 100発×100人×一撃ごっくん<login-config> <!-- Authorization setting for SSL --> <auth-method>CLIENT-CERT</auth-method> <realm-name>Client Cert Users-only Area</realm-name> </login-config> <security-constraint> <!-- Authorization setting for SSL --> <web-resource-collection> <web-resource-name>SSL</web-resource-name> <url-pattern>/*</url-pattern> </web-resource-collection> <user-data-constraint> <transport-guarantee>CONFIDENTIAL</transport-guarantee> </user-data-constraint> </security-constraint>
确立nginx
接下来,咱们来确立nginx,让它来全面接受客户端的http央求,反向代理tomcat提供的劳动,告成与tomcat完成团结。
确立造谣主机率先,咱们需要先把造谣主机确立好,它的作用等于模块化料理你的总计劳动器资源,幸免沿途皆一股脑的写入nginx的主确立文献,从而导致的可重视性裁汰问题。
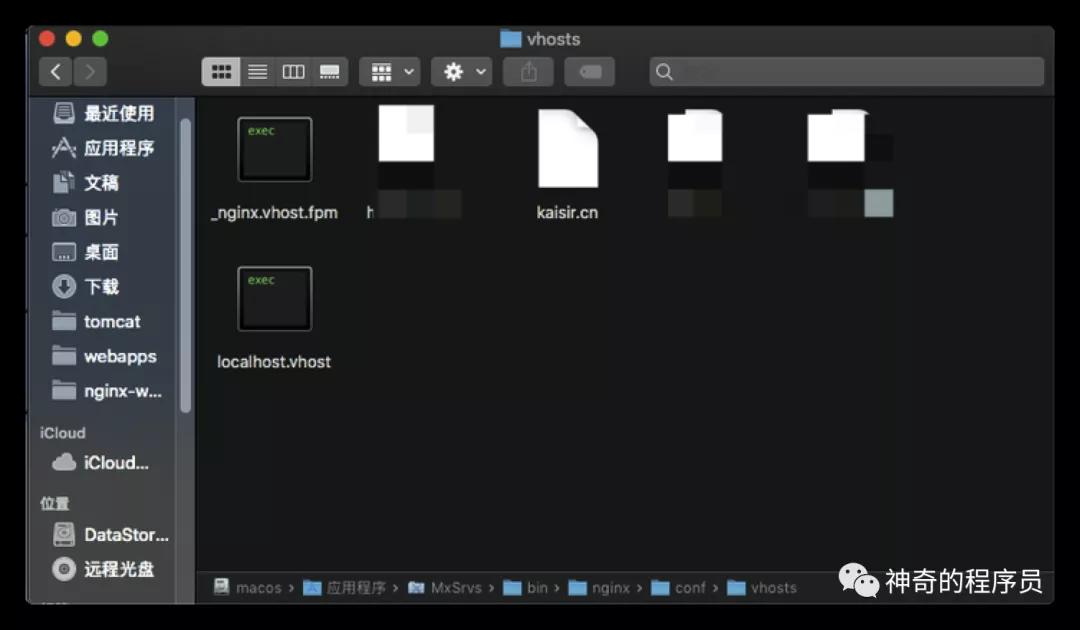
咱们翻开nginx的conf目次,在其目次下找到virtualhost.conf的文献(若是莫得则需要手动创建),该文献的作用等于将总计的劳动器确立引入进来进行和谐料理,翻开文献后,咱们写入如下所示的试验:
# VirtualHost Configuration. # 默许存在的,若是不存在不错不睬 include vhosts/localhost.vhost; # 咱们新加的 include vhosts/kaisir.cn;
在上头实在立文献中,咱们新加了一个kaisir.cn实在立,咱们需要在vhosts目次下创建这个文献,这个目次亦然在conf目次中的(若是莫得就我方创建),咱们顺利创建这个文献即可。

小心:创建的文献不成包含后缀名,若是你有多个愚弄则在此处创建,然后在virtualhost.conf文献中使用include提醒进行引入即可。
随后,咱们翻开conf目次下的nginx.conf文献,把刚才创建的virtualhost.conf文献引入进去,咱们找到http标签,在标签里面添加如下所示的试验:
# ...其他试验概略... http { # 引入劳动确立文献 include virtualhost.conf; }
作念完上述操作后,咱们就不错称心的裁剪咱们在vhosts目次下创建的文献了。
劳动器确立文献在上述确立中,咱们在vhosts目次下创建的文献等于咱们的劳动器确立文献了,http看望的干系确立皆是在此文献中进行写入。
确立端口监听咱们翻开前边创建的kaisir.cn文献,写入如下所示的试验:
server { listen 80; listen 443 ssl; }
上述确立中:
server 为本文献的根提醒,本章节背面总计实在立皆是写在这个这个提醒里面的 listen 监听80端口(即庸碌http的看望) listen 监听443端口以及ssl看望(即https的看望) 确立ssl文凭咱们写入如下所示的代码用来确立https看望时所需的ssl文凭文献:
# 确立ssl文凭 ssl_certificate /Users/likai/nginx-website/conf/kaisir.cn/1_kaisir.cn_bundle.crt; ssl_certificate_key /Users/likai/nginx-website/conf/kaisir.cn/2_kaisir.cn.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; ssl_prefer_server_ciphers on;
上述确立中,咱们主要修改2个部分实在立:
ssl_certificate 你域名的ssl文凭文献位置(文献类型一定为crt要领的) ssl_certificate_key 你域名文凭所对应的密钥文献 (文献类型一定为key要领的)小心:ssl文凭需要去你域名的注册商何处下载
确立网站看望旅途接下来,咱们来确立下每个看望旅途所指向的静态资源(前端样式),咱们会用location提醒来确立一条旅途的看望,如下所示,咱们确立了域名的根目次指向(即/的含义),提醒里面差别指定了静态资源在硬盘中的旅途以及默许的首页文献。
# 根旅途 location / { # 样式旅途 root /Users/likai/nginx-website/kasir.cn; # 默许首页文献 index index.html index.htm; }
确立完根目次后,咱们再来看下子目次的干系看望确立,如下所示:
location /chat-system { # 样式旅途 alias /Users/likai/nginx-website/chat-system/; # 默许首页文献 index index.html index.htm; # 处治网页刷新404 try_files $uri $uri/ /chat-system/index.html; }
通过不雅察上述确立后,咱们发现的不同点如下:
alias 确立子目次时,咱们使用了alias来指向样式 try_files 这里是处治vue样式启用history花样后,网页刷新404问题小心:若是你的vue样式是用Vue CLI搭建的,那么就需要修改vue.config.js中的publicPath属性值为:process.env.NODE_ENV === "development" ? "./" : "/chat-system"。"/chat-system"即为出产环境的看望旅途,等于咱们刚才在location提醒行所确立的。若是此处确立装假的话,你打包后的vue样式在浏览器看望将使一派空缺??
终末,在路由确立文献中,传入参数:createWebHistory(process.env.BASE_URL)。
具体代码请移步提交记载:build: 启用路由的history花样[5]
自界说装假页在浏览器看望一个不存在的页面概况劳动器里面发生装假时,咱们可能需要对其进行处理,此时咱们就需要用到error_page提醒,如下所示:
# 自界说404与500页面,指向底下的location error_page 404 500 /404.html; # 自界说404页面 location /404.html { alias /Users/likai/nginx-website/404-page/; # 默许首页文献 index index.html index.htm; }
小心:确立了error_page后,一定要确立location来指向你要看望的静态样式。
反向代理tomcat提供的劳动咱们需要在location提醒里面使用proxy_pass来代理tomcat提供的劳动,确立如下所示:
# 反向代理Java接口,多旅途取舍正则抒发式匹配 location ~ ^/(api|uploads|download|other)/ { proxy_pass http://127.0.0.1:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }
小心:location提醒中使用正则进行了接口前缀地址的匹配,此处匹配的是/api/*、/uploads/*、/download/*、/other/*
若是你的tomcat还提供了websocket劳动,那么还需要单独配一条location提醒,用来代理,确立如下所示:
# 反向代理websocket央求 location /websocket { proxy_pass http://127.0.0.1:8080/websocket/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; }
若是你莫得使用Java来作念劳动端,而是使用python、php、c#等话语作念的,也不错使用proxy_pass来作念反向代理。
重定向未捎带www的央求终末,咱们来处治下本文起原所说的问题,在nginx中处治这个问题卓绝简便,咱们只需要判断下央求地址中是否包含www即可,若是不包含则301重定向到带www的地址即可,确立如下所示:
# 主机称号,哪个写在前边,默许就跳转哪个 server_name www.kaisir.cn kaisir.cn; # 央求网址中不包含www, 则重定向到捎带www的https地址 if ($http_host !~ "^www.kaisir.cn$") { return 301 https://$server_name$request_uri; }
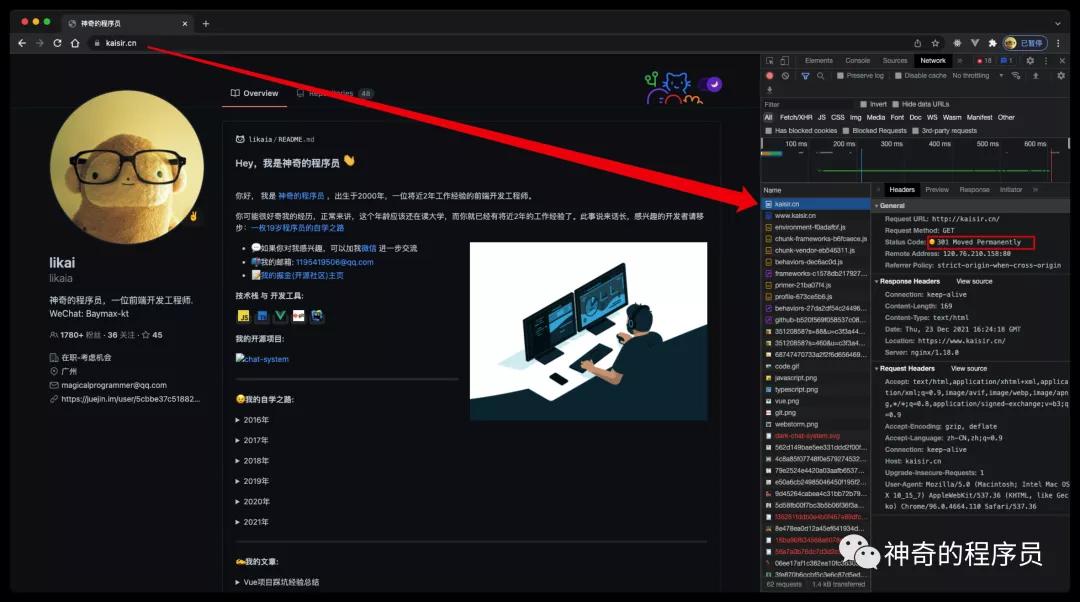
确立完成后,咱们翻开浏览器看望kaisir.cn[6]来考证下是否达到了咱们的预期,如下图所示,完好处治??

小心:上述确立中,咱们使用正则抒发式对url进行了一波匹配,其中server_name提醒的作用是若是看望地址中包含此场合写的东西,就会触发实践这里实在立。
此确立还会将你的http央求默许重定向到https。
完整实在立文献本章节完整实在立文献试验如下所示:
server { listen 80; listen 443 ssl; # 主机称号,哪个写在前边,默许就跳转哪个 server_name www.kaisir.cn kaisir.cn; # 央求网址中不包含www, 则重定向到捎带www的https地址 if ($http_host !~ "^www.kaisir.cn$") { return 301 https://$server_name$request_uri; } error_page 497 https://$server_name$request_uri; # 自界说404与500页面,指向底下的location error_page 404 500 /404.html; # 确立ssl文凭 ssl_certificate /Users/likai/nginx-website/conf/kaisir.cn/1_kaisir.cn_bundle.crt; ssl_certificate_key /Users/likai/nginx-website/conf/kaisir.cn/2_kaisir.cn.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; ssl_prefer_server_ciphers on; # 援用造谣确立文献 include vhosts/_nginx.vhost.fpm; # 根旅途 location / { # 样式旅途 root /Users/likai/nginx-website/kasir.cn; # 默许首页文献 index index.html index.htm; } location /chat-system { # 样式旅途 alias /Users/likai/nginx-website/chat-system/; # 默许首页文献 index index.html index.htm; # 处治网页刷新404 try_files $uri $uri/ /chat-system/index.html; } # 自界说404页面 location /404.html { alias /Users/likai/nginx-website/404-page/; # 默许首页文献 index index.html index.htm; } # 反向代理Java接口,多旅途取舍正则抒发式匹配 location ~ ^/(api|uploads|download|other)/ { proxy_pass http://127.0.0.1:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } # 反向代理websocket央求 location /websocket { proxy_pass http://127.0.0.1:8080/websocket/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } }
nginx确立文献
接下来,咱们来看下nginx实在立文献,作念一些小优化。本章节的总计确立皆是在nginx.conf文献中完成,本章节提到的总计确立文献均指nginx.conf。
最大勾通数最大勾通数也不错成为并发数,即团结技巧最多救助若干个客户端接入,在确立文献中加入如下所示实在立:
插插插网events { # 允许的勾通数 worker_connections 20000; }
开启gzip
gzip压缩不错省俭咱们的带宽资源,普及网站的加载速率。它的开启样子也很简便,在确立文献的http提醒内添加,如下所示:
http { # 开启gzip gzip on; # 允许压缩的最小字节数 gzip_min_length 10; # IE浏览器1-6版块禁用gzip gzip_disable "MSIE [1-6]."; # 启用gzip的文献类型 gzip_types text/plain application/x-javascript text/css text/javascript application/xml; }
确立日记
日记不错用来记载每个客户端的看望时候、ip、浏览器等信息,对咱们后续的网站重视带来匡助,在确立文献的http提醒内添加如下所示实在立:
# 缔造日记要领,添加客户端真确ip等信息 format chatSystemLogFormat '$http_x forwarded_for - $remote_user [$time_local]' '"$request" $status $body_bytes_sent' '"$http_referer" "$http_user_agent"'; # 看望日记文献存放旅途 ss_log /Users/likai/nginx-website/logs-chat-system/access.log chatSystemLogFormat buffer=32k;确立文献上传大小
若是你的网站提供了文献上传劳动,那么文献的大小放手除了在你的劳动端样式中确立外,还需要在nginx中确立。
通常的,在确立文献的http提醒内添加如下所示实在立:
# 客户端不错上传的文献大小 client_max_body_size 100m;完整实在立文献
完整实在立如下所示:
user likai staff; worker_processes 8; error_log /Applications/MxSrvs/logs/errors_nginx.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { # 允许的勾通数 worker_connections 20000; } http { # gzip匹配类型确立文献 include mime.types; default_type application/octet-stream; # 客户端不错上传的文献大小 client_max_body_size 100m; # 开启gzip gzip on; # 允许压缩的最小字节数 gzip_min_length 10; # IE浏览器1-6版块禁用gzip gzip_disable "MSIE [1-6]."; # 启用gzip的文献类型 gzip_types text/plain application/x-javascript text/css text/javascript application/xml; # 缔造日记要领,添加客户端真确ip等信息 log_format chatSystemLogFormat '$http_x forwarded_for - $remote_user [$time_local]' '"$request" $status $body_bytes_sent' '"$http_referer" "$http_user_agent"'; # 看望日记文献存放旅途 access_log /Users/likai/nginx-website/logs-chat-system/access.log chatSystemLogFormat buffer=32k; # 引入劳动确立文献 include virtualhost.conf; sendfile on; keepalive_timeout 65; }
参考贵寓
[1]开源样式: https://kaisir.cn/chat-system
[2]https://kaisir.cn/chat-system: https://kaisir.cn/chat-system
[3]https://www.kaisir.cn/chat-system: https://www.kaisir.cn/chat-system
[4]nginx官网: https://www.nginx.com/resources/wiki/start/topics/tutorials/install/
[5]build: 启用路由的history花样: https://github.com/likaia/chat-system/commit/e7c55a714f2610a87a5c87d5864bc4c342a298b0
[6]kaisir.cn: http://kaisir.cn
[7]个东谈主网站: https://www.kaisir.cn/




